Lorsque vous créez ou modifiez une page WordPress ou un article de blog, vous pouvez facilement ajouter des images à tout moment en utilisant l’outil WordPress Ajouter un média. Voici comment ajouter une image, étape par étape, à l’aide de l’outil de téléversement de fichiers :
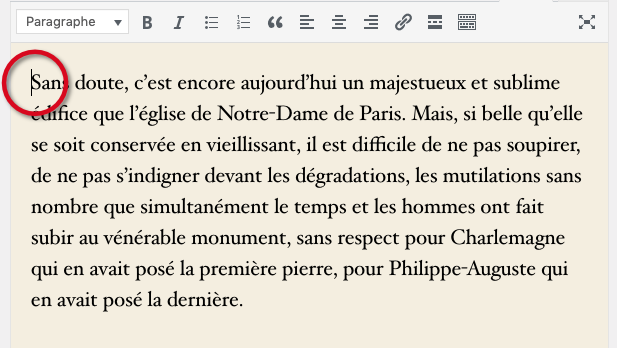
Étape 1 – Placement de votre curseur

Pour ajouter une image à votre page ou à votre article, vous devez d’abord insérer votre curseur à l’endroit du texte où vous voulez que l’image apparaisse. En plaçant votre curseur dans votre texte, vous pouvez ajouter des images en ligne avec votre contenu. Vous pouvez également placer votre curseur sur une ligne vierge si vous préférez que l’image apparaisse seule.
Astuce : Il est conseillé de placer votre curseur sur la marge gauche de votre texte, même si vous souhaitez que l’image apparaisse à droite. En effet, il existe un paramètre spécial appelé Alignement qui vous permet de contrôler si l’image apparaît à droite ou à gauche du texte. Il permet même de contrôler automatiquement la façon dont le texte circule autour de l’image.
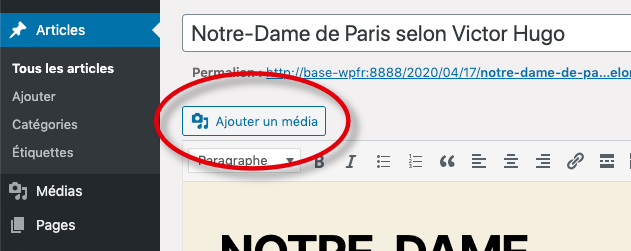
Étape 2 – Cliquer sur le bouton Ajouter un média
Une fois que vous avez placé votre curseur sur la ligne où vous souhaitez que votre image apparaisse, cliquez sur le bouton Ajouter un média pour lancer l’interface de téléversement de fichiers, l’option Ajouter un média est alors automatiquement sélectionnée dans la liste d’actions située dans la partie gauche de la fenêtre de téléversement de fichiers.

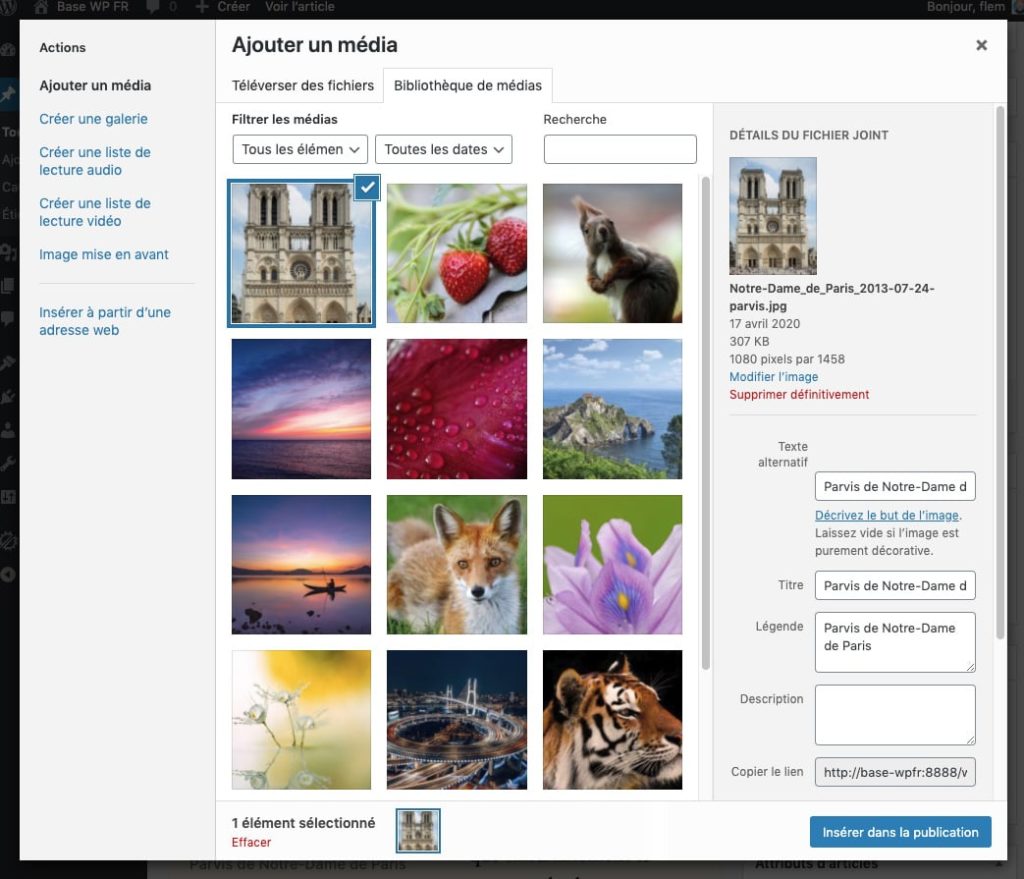
Étape 3 – Ajouter ou sélectionner votre image
Vous pouvez ajouter ou sélectionner l’image que vous souhaitez intégrer à votre page ou à votre article en choisissant l’une des options suivantes au centre de la fenêtre de téléversement des fichiers :
- Téléverser des fichiers : téléversez l’image que vous souhaitez utiliser à partir de votre ordinateur en la faisant glisser dans la zone de téléversement.
- Médiathèque : choisissez parmi les images précédemment téléversées dans la médiathèque en cliquant sur celle que vous souhaitez ajouter à votre page ou à votre article.

Une fois que vous aurez sélectionné ou téléversé l’image que vous souhaitez utiliser, vous verrez une case à cocher à côté de la miniature confirmant votre sélection, ainsi que l’affichage d’informations la concernant dans le panneau Détails du fichier joint sur le côté droit de l’interface de la médiathèque.
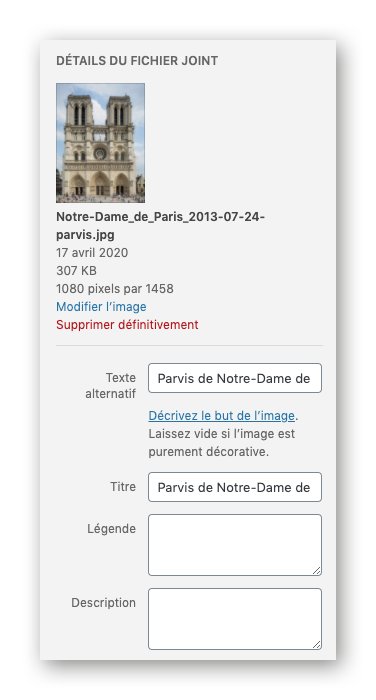
Étape 4 – Détails du fichier joint

Le volet Détails du fichier joint affiche une miniature non recadrée de l’image, ainsi que des informations importantes telles que le nom du fichier, la date de téléversement et les dimensions de l’image en pixels.
Il existe également des liens d’action qui vous permettent de Modifier l’image, ce qui vous amène à sa page, ou de Supprimer définitivement l’image pour la retirer de votre site.
En outre, vous pouvez modifier les informations suivantes du fichier :
- Titre : le titre de ce média.
- Légende : la légende de cette image. Le texte que vous entrez ici sera affiché sous l’image.
- Texte alternatif : saisissez le texte alternatif de l’image, par exemple « La Joconde » pour décrire le média.
- Description : une description pour ce média particulier.
- Pour plus d’informations sur ces paramètres médias, voir la page Modifier un média.
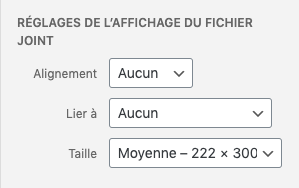
Étape 5 – Réglages de l’affichage du fichier joint

Le volet Réglages de l’affichage du fichier joint contrôle la façon dont l’image est affichée lorsqu’elle est consultée sur le site.
Vous avez la possibilité de définir comment vous souhaitez que l’image soit alignée sur la page (par rapport au texte et aux marges) et quel sera le comportement du lien de l’image. En outre, vous pouvez définir la taille de l’image que vous souhaitez afficher sur votre page.
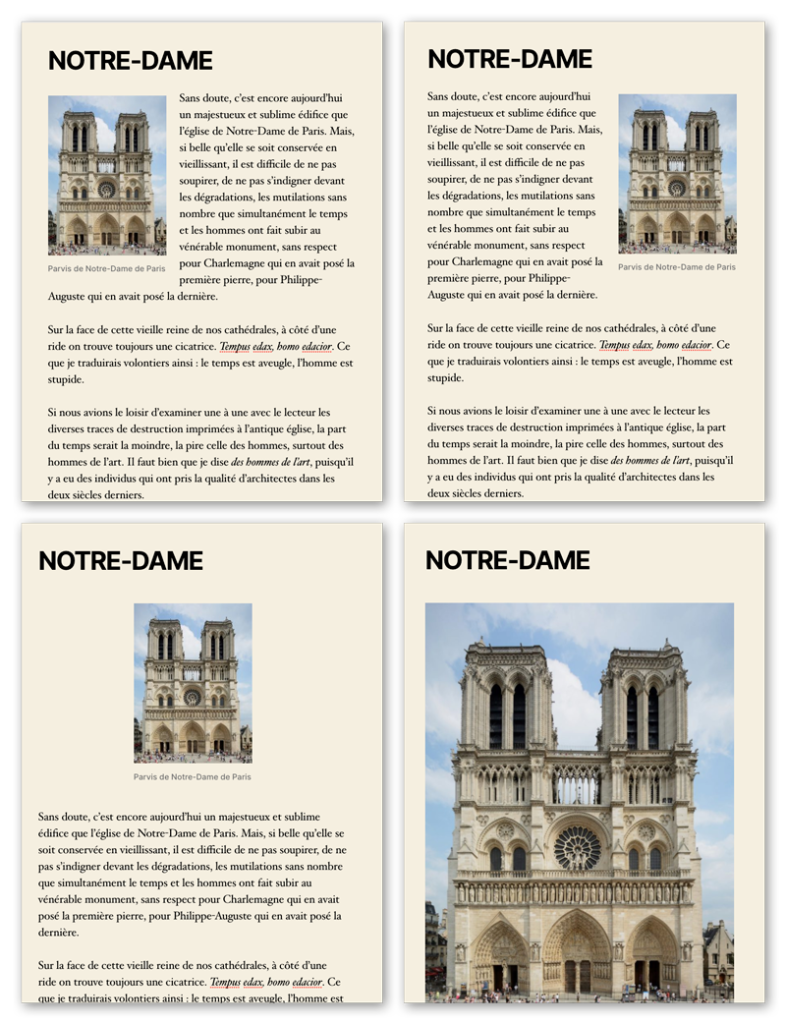
Alignement d’image
Le paramètre Alignement vous permet de déterminer où vous souhaitez que l’image apparaisse dans votre zone de contenu et comment elle interagit avec le texte de la page. Vous pouvez choisir parmi les options d’alignement d’image suivantes :
- Gauche : aligne l’image dans la marge de gauche, et tout le texte qui se trouve sur la page s’enroule (ou s’écoule) autour de l’image dans l’espace disponible à droite.
- Droite : aligne l’image dans la marge de droite, et tout le texte qui se trouve sur la page s’enroule (ou s’écoule) autour de l’image dans l’espace disponible à gauche.
- Centre : aligne l’image au centre de la page, en chassant le texte qui l’entoure.
- Aucun : insère l’image dans la page sans aucun alignement.

Lien associé à une image
Les paramètres de Lier à déterminent l’URL/adresse web à laquelle l’image sera liée lorsqu’un visiteur de votre site cliquera dessus. Vous pouvez spécifier les paramètres suivants pour Lier à :
- Fichier média : relie directement l’image insérée à la version originale du fichier, en taille réelle.
- Page du fichier joint : relie l’image que vous avez insérée à la page créée par WordPress pour chacun de ses fichiers joints.
- Lien personnalisé : vous permet de définir une URL personnalisée à laquelle votre image sera liée lorsque l’on cliquera dessus.
- Aucun : ce paramètre supprime complètement le lien, rendant l’image « non cliquable ».
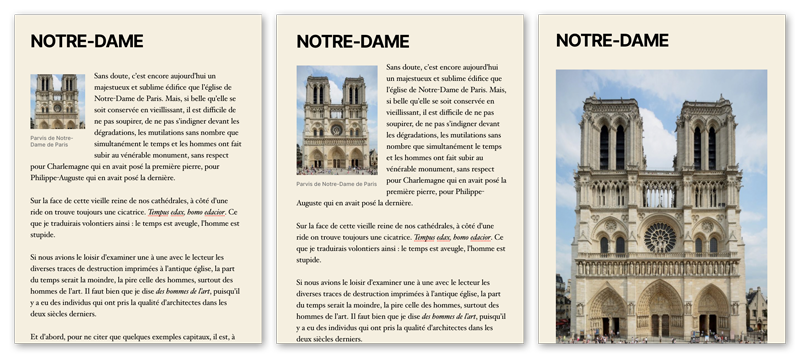
Taille d’image
Les paramètres de Taille déterminent la taille de l’image que vous ajoutez à votre site. Par défaut, WordPress crée une série de trois tailles d’image parmi lesquelles vous pouvez choisir :
- Miniature : affiche une version réduite de votre image en miniature sur la page/article. Notez que, par défaut, la taille de la miniature est un carré, de sorte qu’il peut se produire un certain recadrage de votre image originale.
- Moyenne : affiche une version moyenne de votre image sur la page. C’est une bonne taille à utiliser avec les alignements gauche/droite, car elle laisse suffisamment d’espace pour un texte lisible de chaque côté.
- Grande : affiche une version grand format de votre image sur la page ou l’article.
Note : WordPress déterminera la largeur de la colonne de contenu de votre thème, et affichera la plus grande image possible pour cet espace. - Taille originale : affiche une version pleine grandeur de votre image sur la page ou l’article.
Note : WordPress déterminera la largeur de la colonne de contenu de votre thème et affichera la plus grande image possible pour cet espace. Si votre image originale est plus grande que la largeur de cette colonne, il se peut que l’image ne soit pas affichée en taille réelle.

Vous pouvez visiter l’écran Médias accessible via le menu Réglages puis Médias pour personnaliser les tailles d’image ci-dessus.
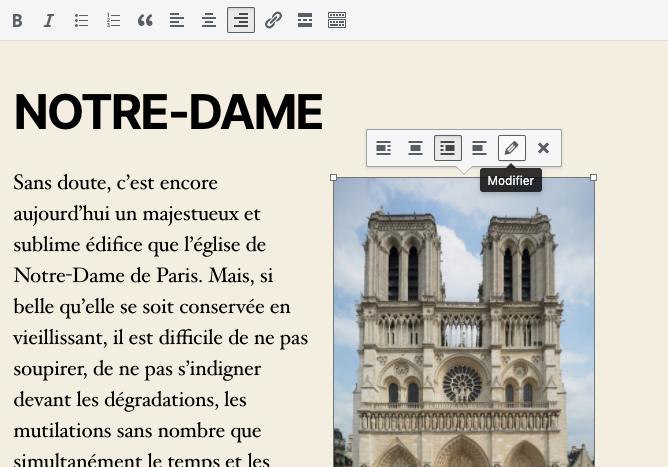
Étape 6 – Insertion de l’image

Une fois que vous avez déterminé vos paramètres d’image, cliquez sur le bouton bleu Insérer dans la publication ou Insérer dans la page, pour ajouter l’image à votre page ou votre article. Après la fermeture de la fenêtre de téléversement de fichier, vous verrez l’image dans la fenêtre de l’éditeur de texte, y compris un aperçu de l’alignement de l’image, si vous l’avez spécifié.
À tout moment, vous pouvez modifier les paramètres de l’image en cliquant sur le bouton Modifier (petit crayon) du popup qui s’affiche une fois l’image cliquée. Vous pouvez supprimer l’image de votre page/article en cliquant sur le bouton Retirer (croix) du popup.