Ajouter une barre de recherche sur votre site web, et proposez à vos visiteurs de faire une recherche sur l’ensemble du web avec un moteur de recherche qui ne vous traque pas.
Exemple
Ajouter le code ci dessous sur votre page web
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- Moteur de recherche MAXImini.com -->
<script src="jquery-3.2.1.min.js"></script>
<script>
// Effacer le contenu du formulaire de recherche
$(document).on('click', '#clear-button-mxm', function() {
$('#search-input-mxm').val('');
$('#search-input-mxm').focus();
});
</script>
<div class="fond_moteur-mxm">
<div class="col-1-mxm">
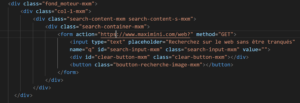
<div class="search-content-mxm search-content-s-mxm">
<div class="search-container-mxm">
<form action="https://www.maximini.com/web?" method="GET" target="_blank">
<input type="text" placeholder="Recherchez sur le web sans être traqués"
name="q" id="search-input-mxm" class="search-input-mxm" value="">
<div id="clear-button-mxm" class="clear-button-mxm"></div>
<button class="boutton-recherche-image-mxm"></button>
</form>
</div>
</div>
</div>
<div class="col-logo-mxm">
<span class="logo-droite-mxm">
<a target="_blank" href="https://www.maximini.com/">
<img decoding="async" class="logo-image_mxm" src="https://www.maximini.com/image/brand/logo_small.png"></a>
</span>
</div>
</div>
<!-- Fin moteur de recherche MAXImini.com -->
</body>
</html>
Ajouter le code ci dessous dans votre feuille de style (style.css)
.fond_moteur-mxm
{
background-color: #055AAA;
color: #000000;
border-bottom: 3px solid #F99B0F;
padding: 10px 0px 3px 10px;
width: 99%;
height: 50px;
display: flex;
align-items: center;
}
.col-1-mxm
{
width: 70%;
padding: 0em;
}
.col-logo-mxm
{
flex: 2;
padding: 0em;
}
.logo-droite-mxm {
float: right;
}
.logo-image_mxm {
width : auto;
height : 30px;
}
.boutton-recherche-image-mxm {
background-image: url(search.svg);
background-position: center center;
background-repeat: no-repeat;
background-color: #2e62c2;
background-size: 20px;
padding: 10px 8px;
border-radius: 0 3px 3px 0;
width: 33px;
height: 37px;
cursor: pointer;
position: absolute;
right: 0;
top: 0;
border-width:0px;
}
.search-content-s-mxm .clear-button-mxm, .search-content-s-mxm .search-button-mxm {
height: 22px;
padding: 7px 5px;
}
.search-content-s-mxm .search-input-mxm {
height: 36px;
width: 100%;
padding-right: 100px;
padding-left: 9px;
background: #ffffff;
}
input.search-input-mxm {
width: 100%;
box-sizing: border-box;
font-size: 16px;
height: 46px;
max-width: none;
padding: 0 91px 0 12px;
margin-bottom: 0;
border-color: var(--input-border-color-alt);
}
input[type="text"], input[type="password"] {
-webkit-appearance: none;
}
input[type="text"], input[type="password"], input[type="file"], textarea {
background: var(--input-bg-color);
padding: 9px;
border-radius: 3px;
border: 1px solid var(--input-border-color);
outline: 0;
color: var(--input-color);
display: block;
margin-bottom: 10px;
max-width: 100%;
width: 100%;
}
input, button, textarea, select {
font-family: inherit;
font-size: inherit;
}
input[type="text" i] {
padding: 1px 2px;
}
input {
writing-mode: horizontal-tb !important;
font-style: ;
font-variant-ligatures: ;
font-variant-caps: ;
font-variant-numeric: ;
font-variant-east-asian: ;
font-weight: ;
font-stretch: ;
font-size: ;
font-family: ;
text-rendering: auto;
color: fieldtext;
letter-spacing: normal;
word-spacing: normal;
line-height: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
display: inline-block;
text-align: start;
appearance: auto;
-webkit-rtl-ordering: logical;
cursor: text;
background-color: field;
margin: 0em;
padding: 1px 2px;
border-width: 2px;
border-style: inset;
border-color: -internal-light-dark(rgb(118, 118, 118), rgb(133, 133, 133));
border-image: initial;
}
.search-container-mxm {
position: relative;
}
.search-content-s-mxm .clear-button-mxm, .search-content-s-mxm .search-button-mxm {
height: 22px;
padding: 7px 5px;
}
.search-content-s-mxm .clear-button-mxm {
right: 40px;
}
.clear-button-mxm {
background: url(clear.svg) no-repeat center center;
background-size: 14px;
padding: 10px 8px;
width: 30px;
height: 26px;
cursor: pointer;
position: absolute;
right: 46px;
top: 0;
filter: var(--button-clear-invert);
}
Téléchargez les icones ci-dessous (fichier clear.svg et search.svg)