Bonjour, ce tutoriel de Développeur Expert vous montre comment gérer les attributs dans votre boutique WooCommerce.
Ce tutorial va vous apprendre à ajouter un secteur de taille pour vos fiches produits dans le module WooCommerce de WordPress (taille de maillot de bain, X, L, XL ou XXL par exemple)
1. Afin d’ajouter de nouveaux attributs, vous devez effectuer les opérations suivantes:
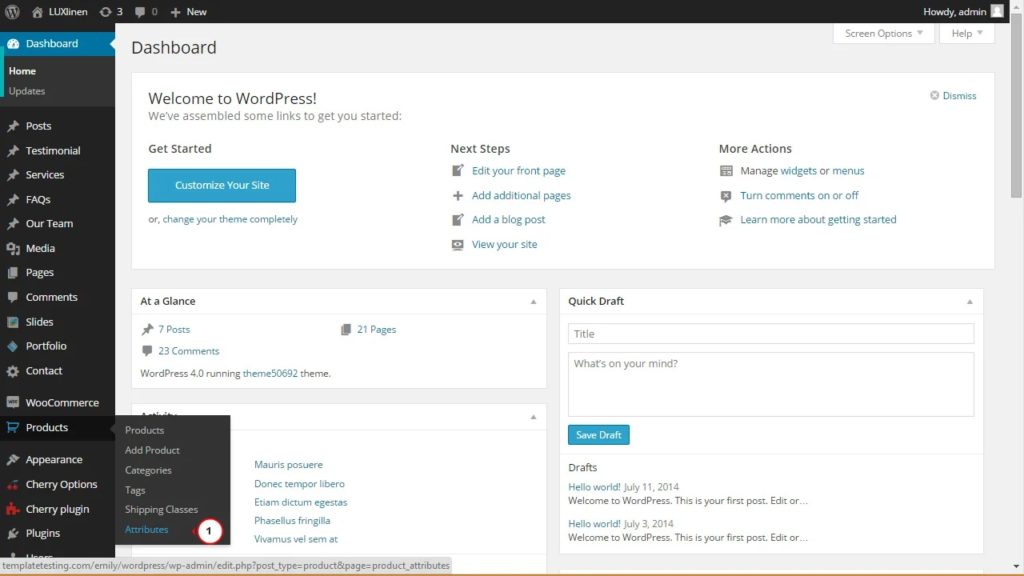
2. Ouvrez le panneau d’administration WordPress;
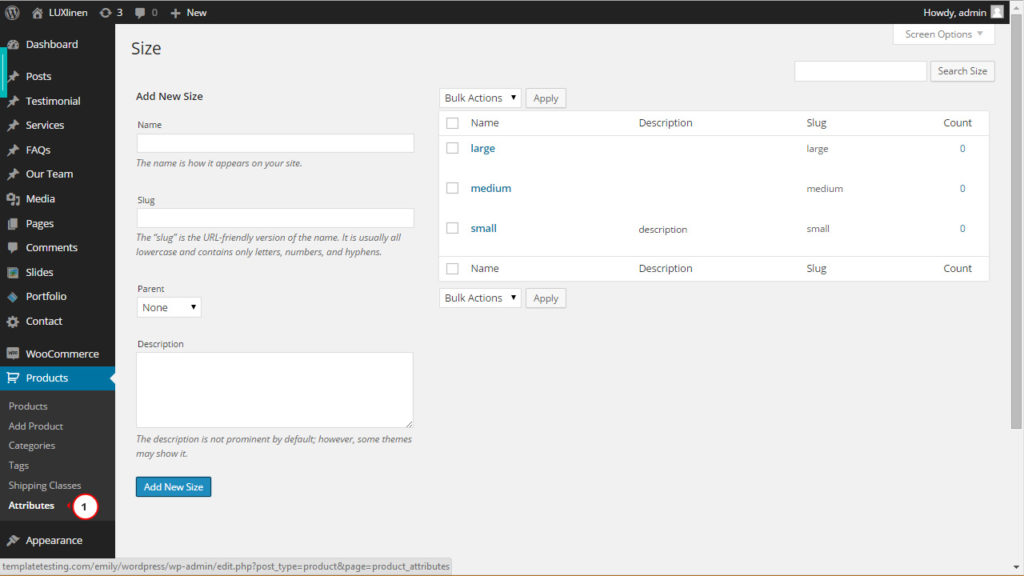
Allez dans Produits -> onglet Attributs :
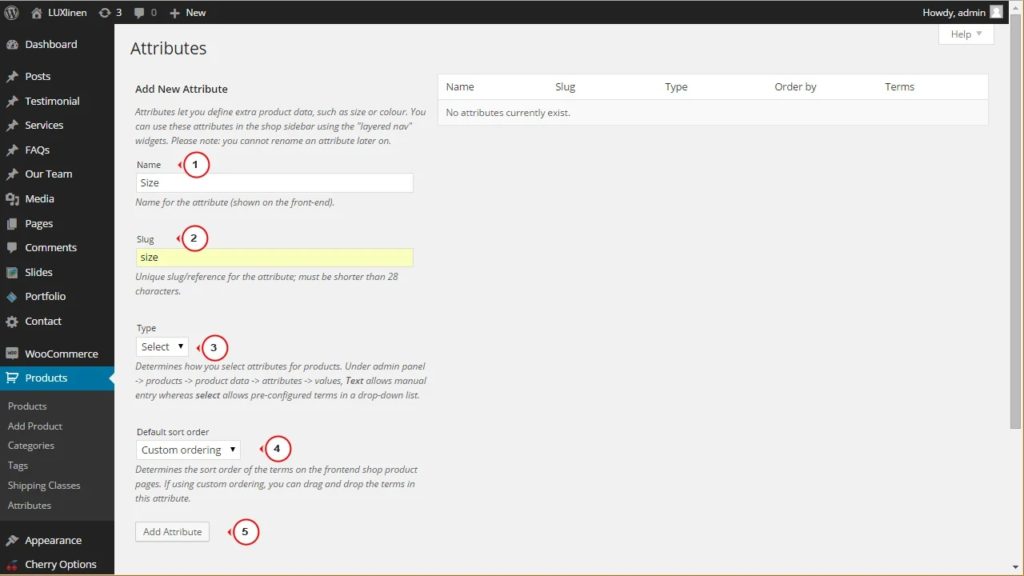
3. Saisissez les valeurs suivantes: Nom, Slug , Type et Tri par défaut pour votre attribut. Cliquez sur Ajouter un attribut :
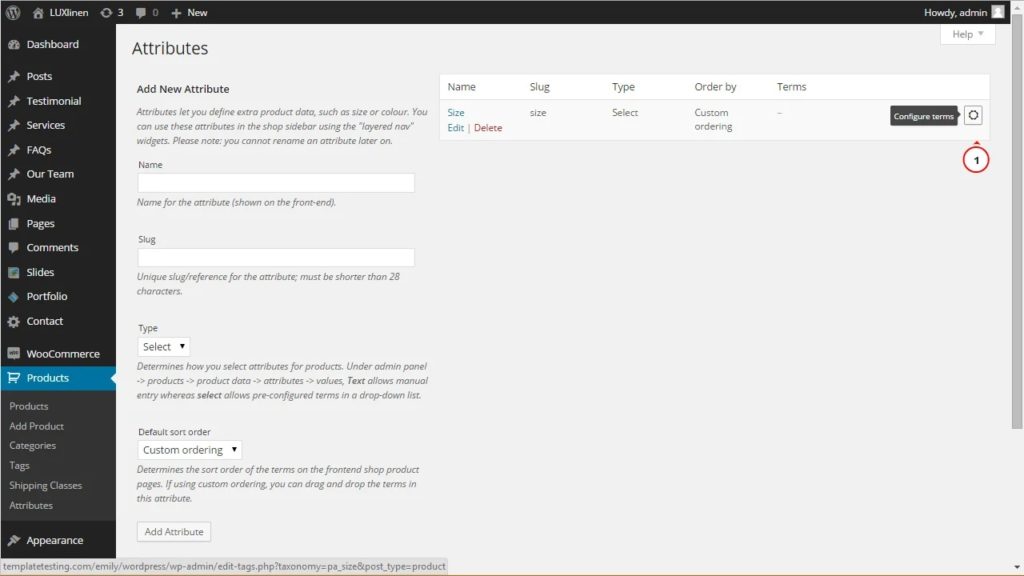
4 .L’attribut est ajouté et vous pouvez maintenant saisir les valeurs d’attribut. Cliquez sur Configurer les termes :
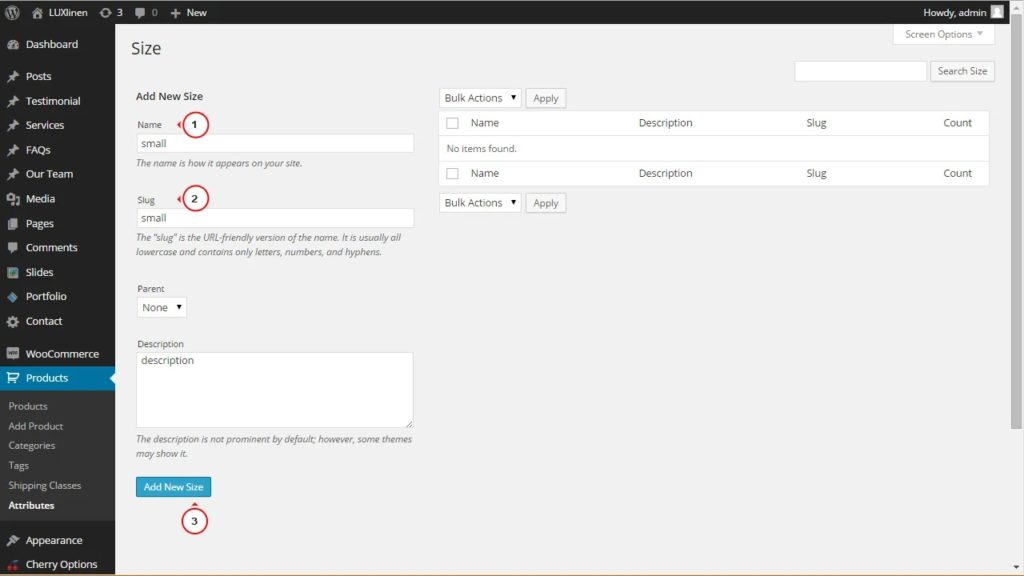
5. Saisissez les données suivantes pour la valeur d’attribut: Nom, Slug , Description . Vous pouvez également sélectionner un élément parent s’il existe:
6. Cliquez sur l’onglet Attributs afin d’ajouter plus d’attributs et leurs valeurs:
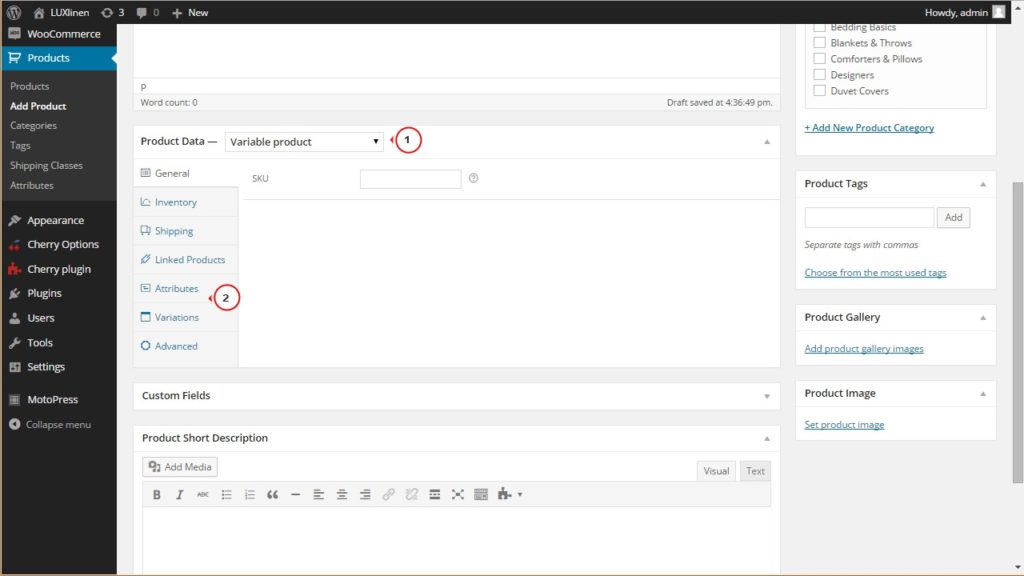
7. Pour appliquer les attributs à un produit, accédez à Produit -> Ajouter un produit . Entrez le nom du produit et la description du produit. Faites défiler jusqu’au champ Données du produit et sélectionnez Produit variable :
8. Remplissez les informations sur le produit.
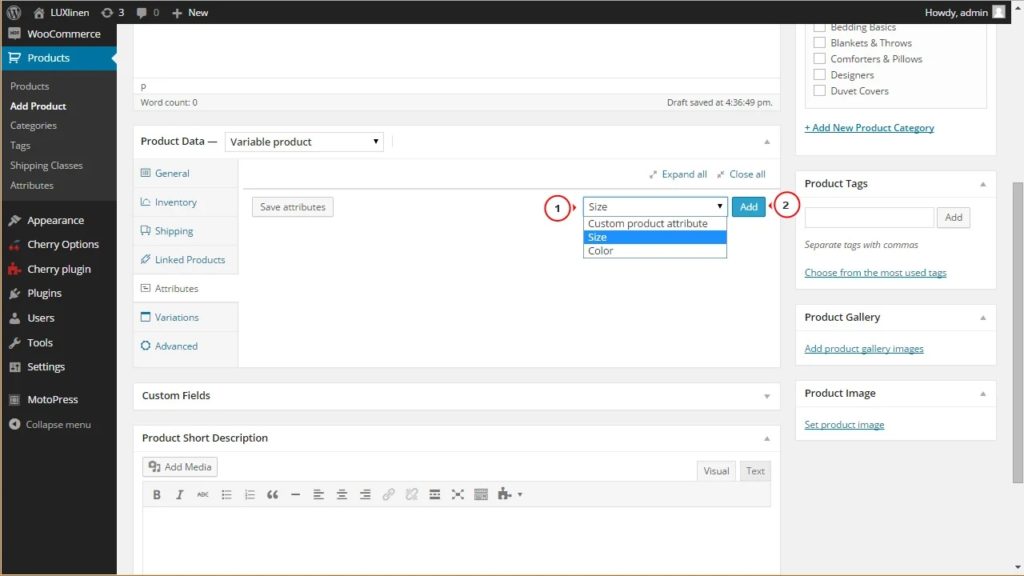
9. Accédez à l’ onglet Attributs . Dans le menu déroulant, sélectionnez l’un de vos attributs créés et cliquez sur Ajouter :
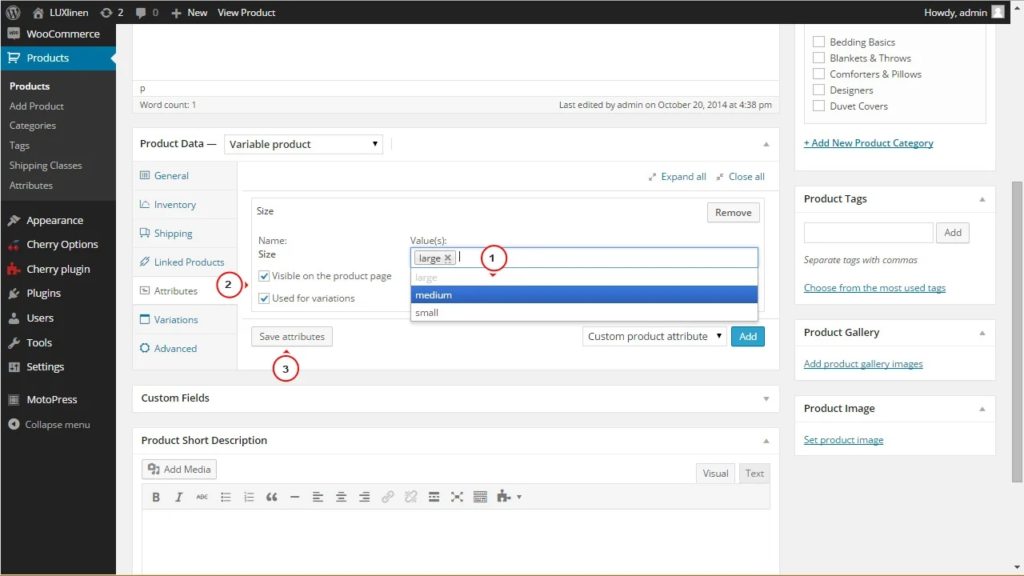
10. Sélectionnez les valeurs de votre attribut. Cochez la case Utilisé pour les variantes . Vous pouvez également afficher les attributs dans l’ onglet Informations sur le produit . Cliquez sur Enregistrer les attributs lorsque tous les attributs sont ajoutés:
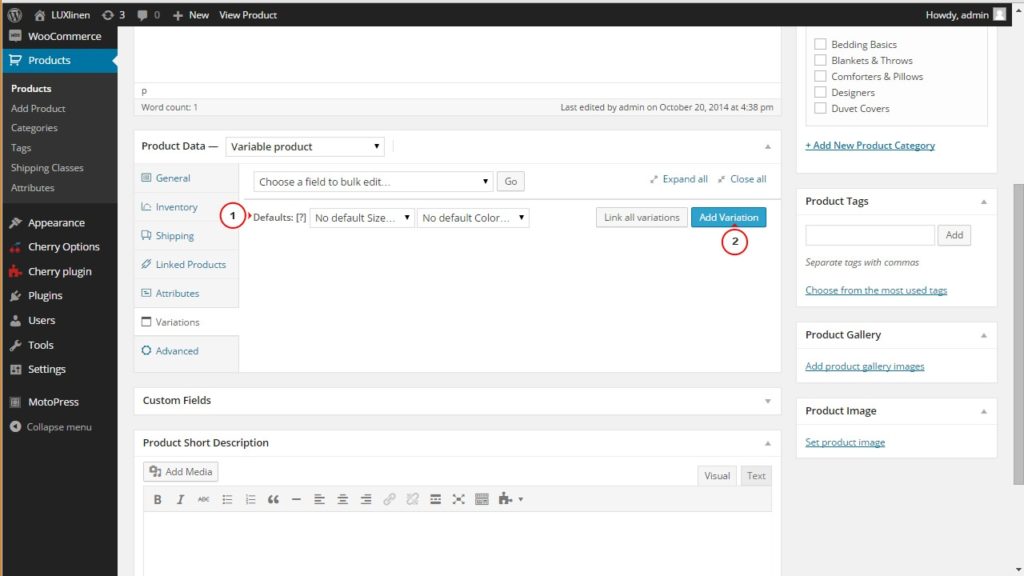
11. Accédez à l’ onglet Variations . Sélectionnez les valeurs d’une variante de produit par défaut. Cliquez sur Ajouter une variante afin de créer une nouvelle variante de produit:
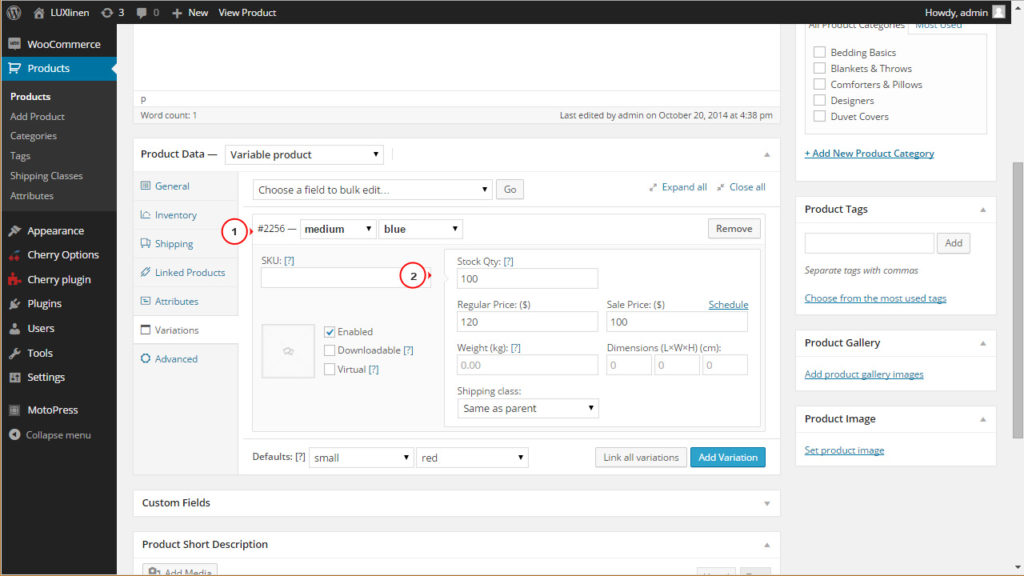
12. Entrez les détails de votre nouvelle variante de produit tels que les valeurs d’attribut, les prix, la quantité, etc.:
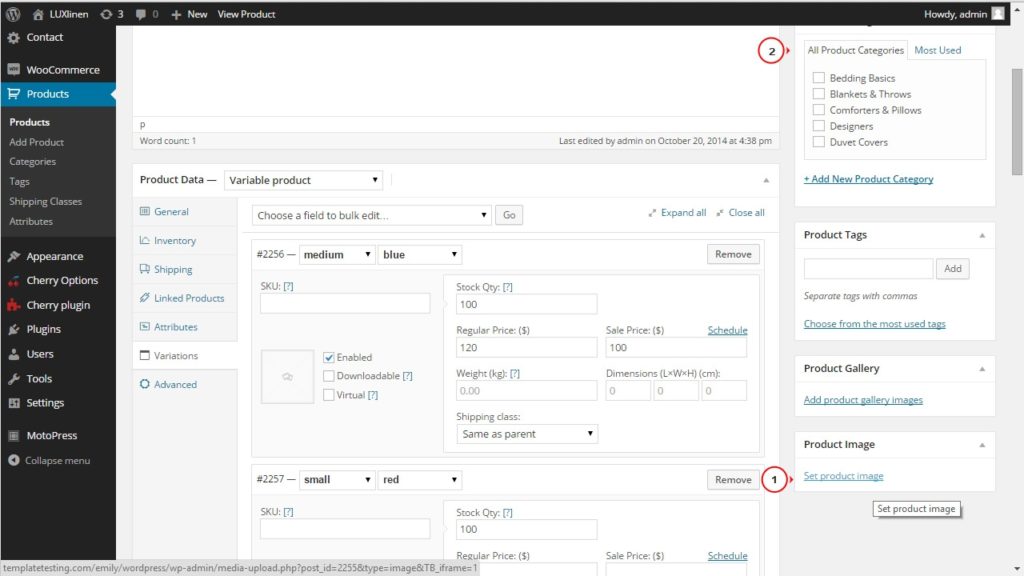
13. Ajoutez autant de variantes que vous le souhaitez. Définissez l’ image en vedette pour votre produit ou appliquez une galerie de produits. Attribuez le produit à une catégorie:
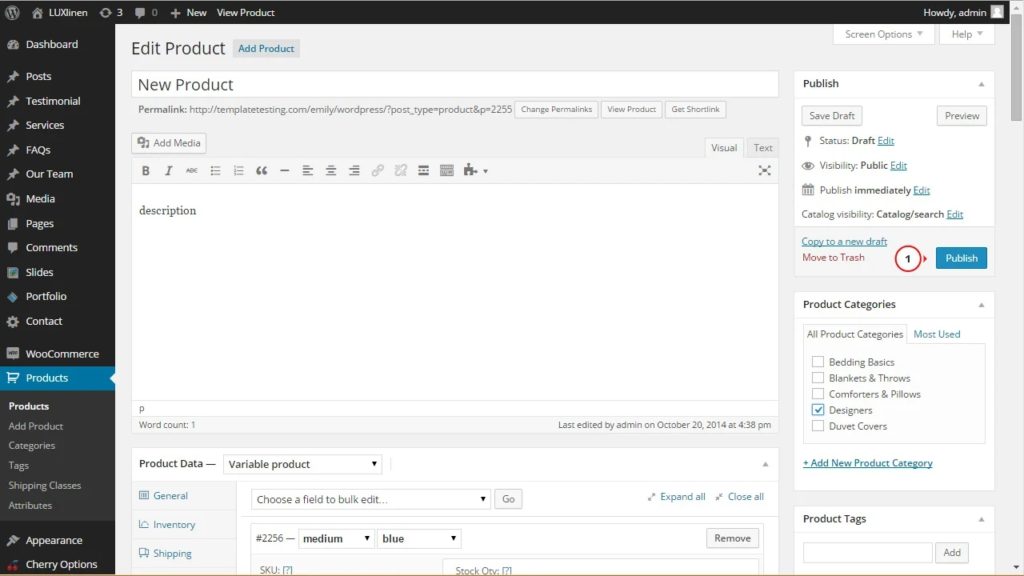
14. Cliquez sur Publier pour ajouter le produit au catalogue:
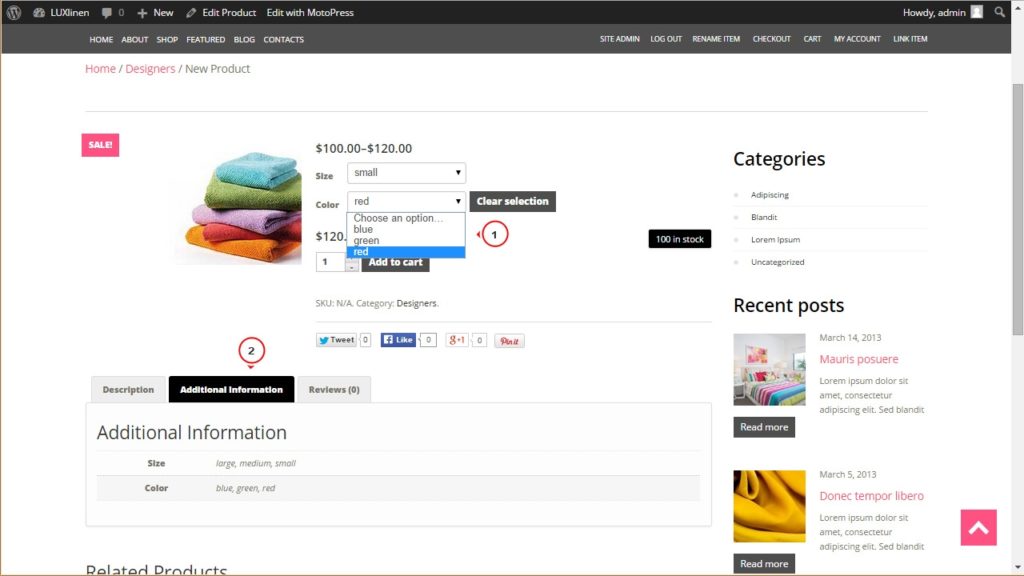
15. Vérifiez votre produit nouvellement créé sur le front-end, vous pourrez voir les listes déroulantes des attributs qui forment les variations de produit:
Tutorial Vidéo
N’hésitez pas à consulter notre tutoriel vidéo détaillé ci-dessous :